5.19.1.0
5.19.1.0
 8.77MB
8.77MB

8.2
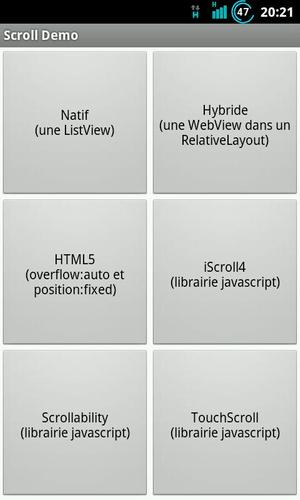
6 Vergleich verschiedener Techniken, die Android scrollen
Vergleich von 6 verschiedenen Scrolling -Techniken auf Android.
Jeder Demo -Bildschirm enthält eine feste Header und Fußzeile sowie eine Liste von Elementen zwischen den beiden, die wir scrollen möchten:
1) Native Android ListView
2) Linearlayout mit einem Header und einer nativen Fußzeile sowie einer Liste von HTML -Elementen in einer Webview zwischen beiden (Hybridlösung, es ist das Android -System, das die Schriftrolle verwaltet)
3) WebView -Aufruf einer HTML5 -Seite, Scrolling wird in CSS3 verwaltet
4) WebView -Aufruf einer HTML5 -Seite, Scrolling wird vom JavaScript isCroll4 -Buchladen verwaltet
5) WebView -Aufruf einer HTML5 -Seite, Scrolling wird vom JavaScript -Scrollabilty -Buchladen verwaltet
6) WebView -Aufruf einer HTML5 -Seite, Scrolling wird vom JavaScript -TouchScroll -Buchladen verwaltet
January 22, 2026

January 22, 2026

January 22, 2026

January 22, 2026

January 21, 2026

January 21, 2026

January 21, 2026

January 21, 2026

January 20, 2026

January 20, 2026

January 20, 2026

January 20, 2026